March 7, 2024By Noisy Raven
5 Signs Your Website Needs a Makeover Now
5 Signs Your Website Needs a Makeover Now
A compelling website is crucial for business success in today’s digital landscape. Yet, as technology advances and consumer expectations shift, even the best websites can become outdated. Recognizing the need for a website makeover is essential to maintain competitiveness and ensure continued growth. Below, we explore five key signs that it’s time for a website refresh, supported by compelling statistical data.Sign #1: Your Website Is Not Mobile-Friendly
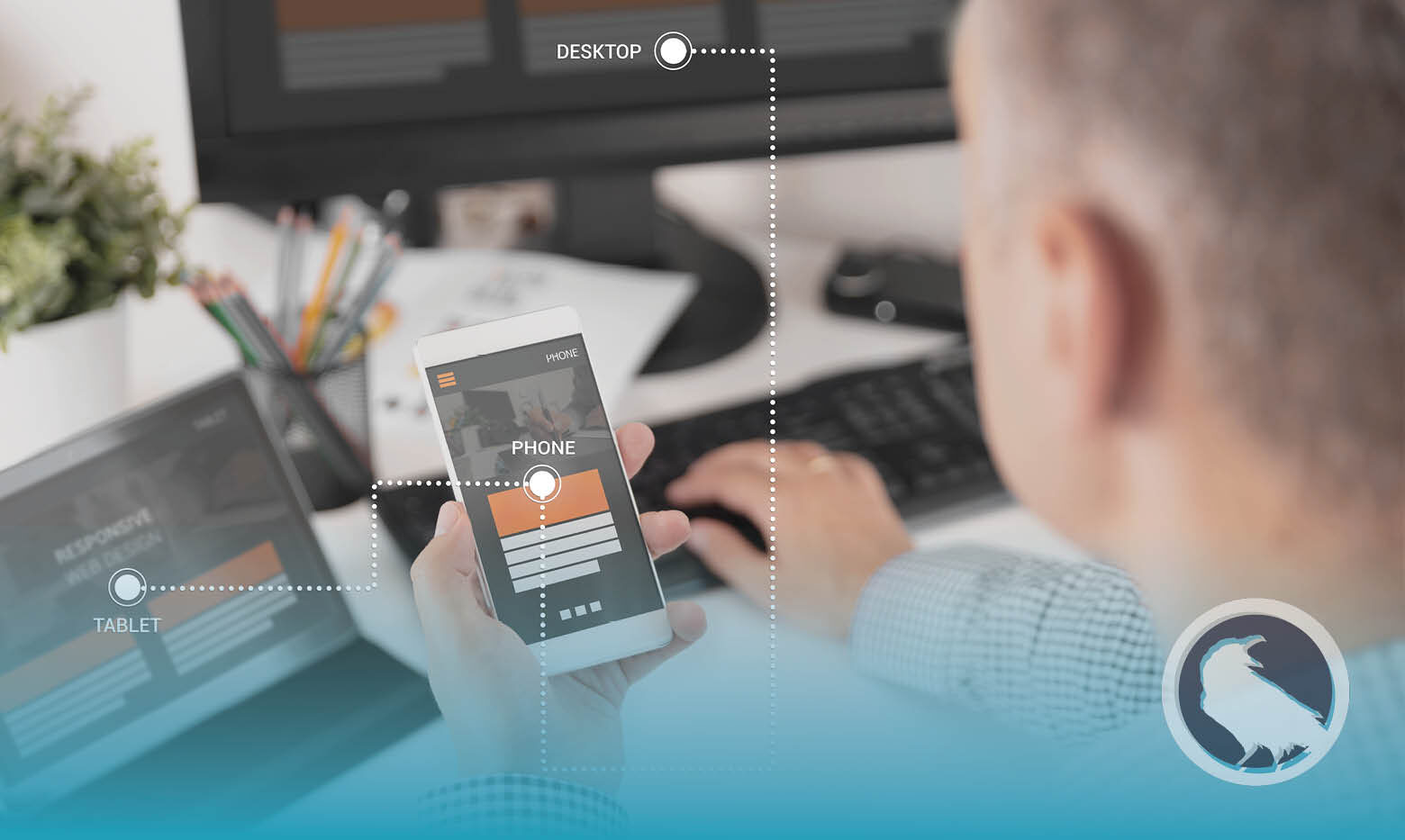
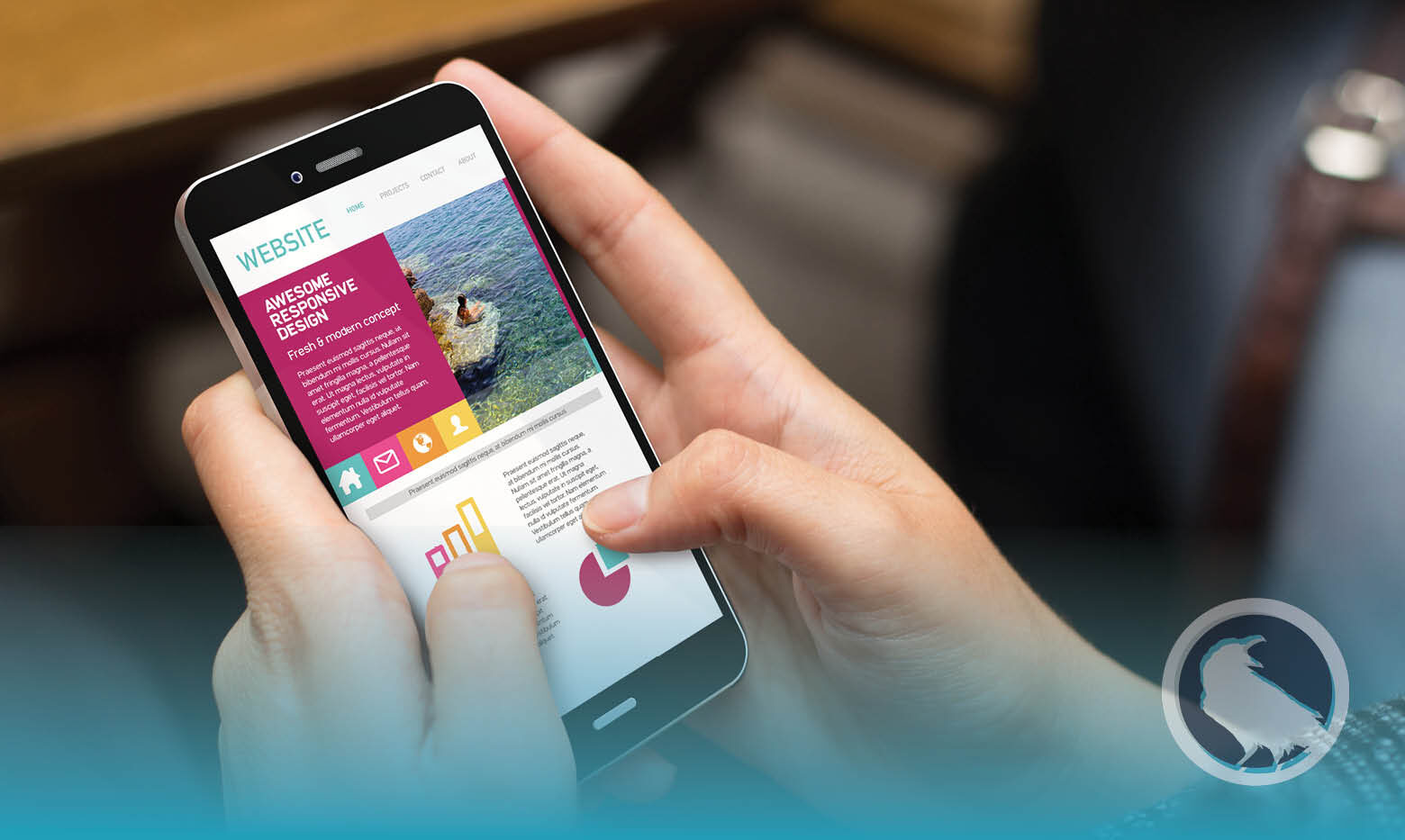
Overview: The mobile revolution is not coming; it’s already here. A mobile-friendly website is no longer optional but a necessity. Statistical Data: According to Google, 61% of users are unlikely to return to a mobile site they need help accessing, and 40% visit a competitor’s site instead. Additionally, mobile devices account for approximately half of web traffic worldwide. Solution: Opt for responsive design, which ensures your website adapts smoothly to any screen size and provides an optimal viewing experience for all users.Sign #2: Slow Loading Speeds
Overview: Speed is a critical component of user satisfaction and SEO performance. Statistical Data: A study by Google found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. Furthermore, a 1-second delay in page response can result in a 7% reduction in conversions. Solution: Implement performance optimization strategies, such as compressing images, leveraging browser caching, and minifying code to enhance your website’s loading speed.Sign #3: Outdated Design and User Interface
Overview: Design trends evolve, and an outdated website can negatively impact your business’s image. Statistical Data: Research indicates that 75% of consumers judge a company’s credibility based on visual design alone. A well-designed website can increase conversion rates by up to 200%. Solution: Refresh your website with a modern design that aligns with the latest trends, focusing on user experience, accessibility, and aesthetics.Sign #4: Poor User Experience (UX)
Overview: An intuitive and straightforward user experience is paramount for keeping visitors engaged. Statistical Data: According to Forrester Research, a well-designed user interface could raise your website’s conversion rate by up to 200%, and a better UX design could yield conversion rates up to 400%. Solution: Simplify navigation, conduct A/B testing to refine user flows, and ensure your website is intuitive and easy to use.Sign #5: Your Website Doesn’t Reflect Your Current Brand or Message
Overview: Your website should accurately represent your brand’s identity and message. Statistical Data: Consistency in brand presentation across all platforms can increase revenue by up to 23%. A vibrant, updated website is crucial to this consistent brand experience. Solution: Regularly review and update your website’s content and design to align with your brand strategy, values, and goals.Conclusion
Ignoring these signs can diminish user engagement, lead to lost sales, and weaken brand reputation. Conversely, acting on them through a website makeover can significantly enhance your online presence, improve user experience, and drive business success. Don’t let an outdated website hinder your business potential. Noisy Raven offers expert web design and development services tailored to elevate your online presence. With our data-driven approach, we ensure your website looks modern and performs excellently across all metrics. Contact us today to embark on your website transformation journey.